Сегодня мы приготовим не один треугольник в CSS, а целую компанию разных треугольников! Равносторонние, направленные в разные стороны, прямоугольные треугольники — все они будут в нашем арсенале. Итак, поехали!
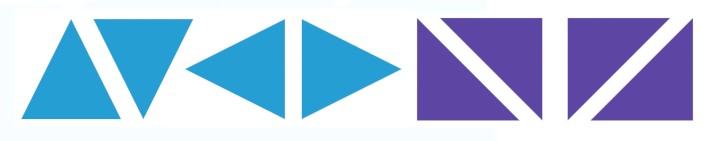
Наша цель: создать треугольники, представленные на изображении ниже, средствами CSS:

Ингредиены: HTML, CSS
Изюминка процесса: основная роль в создании треугольников отводится CSS свойству border. Поэтому предлагаю вспомнить возможные значения этого свойства:
Ликбез по свойству border
CSS свойство border определяет границу элемента. Границе элемента можно задать:- Толщину границы, например, 5px, 1em и т. д.
- Стиль линии: сплошная solid, прерывистая dashed, точками dotted и т. д. Мы будем использовать сплошную границу solid.
- Цвет границы: цвет может задаваться значениями HTML-кода, rgb или hsl, а также может быть прозрачным. Чтобы установить прозрачный цвет, используется значение transparent.
В итоге граница элемента CSS определяется записью вида:
border: толщина_линии, стиль_линии, цвет.Например, border: 1px solid #ccc (сплошная граница серого цвета толщиной в 1px ).
Равнобедренные треугольники
Принцип создания.

Рассмотрим равнобедренный направленный вверх треугольник. Мысленно впишем треугольник в квадрат.
Сразу оговорюсь, что логика в создании CSS треугольников «притянута за уши». Но метод работает! Поэтому, дабы не запутаться в очередности «потягивания ушей», построю ассоциативную связь.Итак, на представленном выше рисунке видно, что основание треугольника совпадает с нижней границей квадрата. Значит, нижней границе зададим максимальную толщину. В моем случае, это 300px:
border-bottom:300px.
Затем взглянем на боковые части квадрата: фактически, их нет. Похоже, треугольник получили, «отрезав» по диагонали части боковые границы. Для «отрезанных» сторон мы задаем прозрачные границы:
border-left: 150px solid transparent; border-right: 150px solid transparent;
Для верхней границы запишем border-top: 0;
И напоследок, так как квадрат воображаемый, зададим ему нулевые ширину и высоту: width:0; height:0.
Используя описанный выше принцип, потренируемся и создадим на CSS несколько видов треугольников!
Примеры кода для создания равнобедренных треугольников

Направленный вверх треугольник
<div class="triangle1-top">
</div>
.triangle1-top{
width:0;
height:0;
border-bottom: 180px solid #3ba3d0;
border-left: 90px solid transparent;
border-right: 90px solid transparent;
border-top:0;
}

Направленный вниз треугольник
<div class="triangle1-bottom">
</div>
.triangle1-bottom{
width:0;
height:0;
border-top: 180px solid #3ba3d0;
border-left: 90px solid transparent;
border-right: 90px solid transparent;
border-bottom:0;
}

Треугольник, направленный влево
<div class="triangle1-left"></div>
.triangle1-left{
width:0;
height:0;
border-right: 180px solid #3ba3d0;
border-top: 90px solid transparent;
border-bottom: 90px solid transparent;
border-left:0;
}

Треугольник, направленный вправо
<div class="triangle1-right">
</div>
.triangle1-right{
width:0;
height:0;
border-left: 180px solid #3ba3d0;
border-top: 90px solid transparent;
border-bottom: 90px solid transparent;
border-right:0;
}
Прямоугольные треугольники
Принцип создания

Здесь ситуация проще. Впишем треугольник в квадрат. Следуя описанному выше порядку, сначала найдем основание треугольника. Основание треугольника прилегает к нижней границе треугольника, поэтому нижней границе зададим максимальную толщину — border-bottom: 300px solid #ccc. «Обрезанной» является правая сторона квадрата, поэтому для нее установим прозрачную границу border-right: 300px solid transparent. Остальным сторонам зададим нулевые границы.
Ниже я размещу html и css код треугольника с прямым нижним левым углом, а также приведу примеры других прямоугольных треугольников.
Примеры кода для создания прямоугольных треугольников

Левый нижний угол
<div class="triangle2-bottom-left"></div>
.triangle2-bottom-left{
width:0;
height:0;
border-bottom: 180px solid #525da1;
border-right: 180px solid transparent;
border-top: 0;
border-left:0;
}

Правый нижний угол
<div class="triangle2-bottom-right"></div>
.triangle2-bottom-right{
width:0;
height:0;
border-bottom: 180px solid #525da1;
border-left: 180px solid transparent;
border-top: 0;
border-right:0;
}

Левый верхний угол
<div class="triangle2-top-left"></div>
.triangle2-top-left{
width:0;
height:0;
border-top: 180px solid #525da1;
border-right: 180px solid transparent;
border-bottom: 0;
border-left:0;
}

Правый верхний угол
<div class="triangle2-top-right"></div>
.triangle2-top-right{
width:0;
height:0;
border-top: 180px solid #525da1;
border-left: 180px solid transparent;
border-bottom: 0;
border-right:0;
}
