
Якорные ссылки — довольно удобный инструмент для навигации по статье, облегчающий взаимодействие пользователя с информацией. Якорные ссылки в WordPress представляют собой ссылки на разделы или определенные абзацы, при нажатии на которые статья автоматически прокручивается до нужного блока.
Как выглядят якорные ссылки?
Самый лучший способ рассказать о том, как выглядит предмет обсуждения, это показать его. Так как статья обещает быть короткой и не предполагает наличия разделов, то якорную ссылку я создам на конец статьи:
Длинный список из якорных ссылок выглядит как мини-содержание с возможностью интерактивного перехода к выбранному разделу по клику мыши.
Добавляем якорные ссылки в WordPress!
1. Даем имя HTML-якорю.
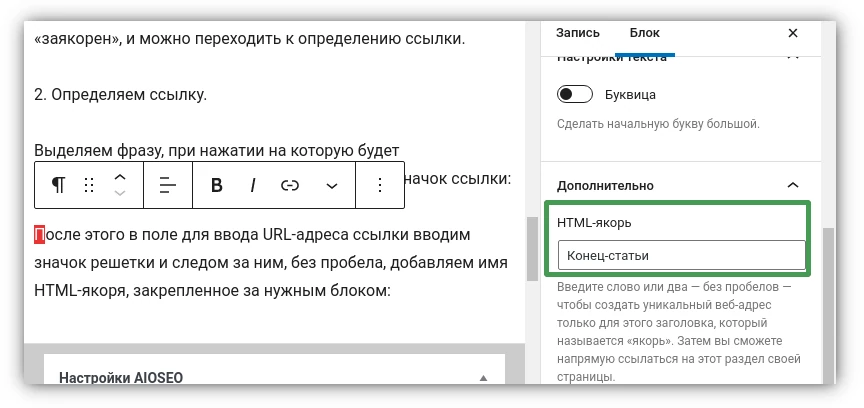
В редакторе WordPress выберем блок, на который будет перенаправляться пользователь и в раположенном справа блоке «Дополнительно» введем имя HTML-якоря:

Имя для якоря можно выбрать по-желанию. Лучше всего, если имя будет коротким и «говорящим», то есть сумеет описать текст, на который вы будете ссылаться. Я назову HTML-якорь как «Конец-статьи». Обратите внимание, что пробелы в названии HTML-якоря автоматически преобразуются в тире! После того, как нужный раздел статьи будет «заякорен», можно переходить к определению ссылки.
2. Определяем ссылку.
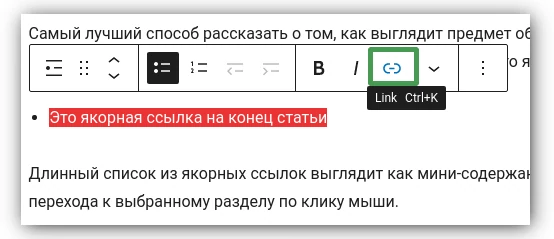
Выделяем фразу, при нажатии на которую будет осуществляться прокрутка статьи и нажимаем значoк ссылки:

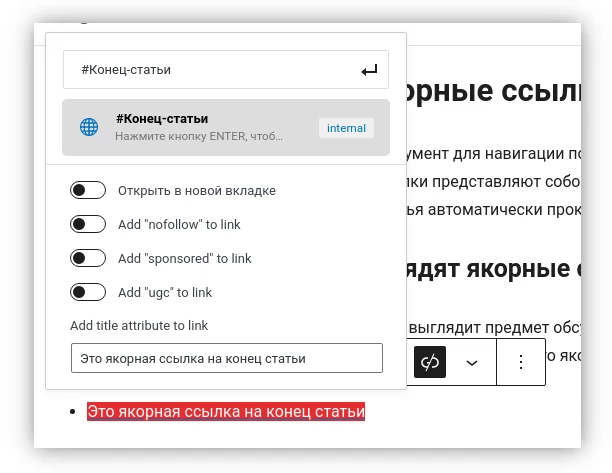
После этого в поле для ввода URL-адреса ссылки вводим значок решетки и следом за ним, без пробела, добавляем имя HTML-якоря, закрепленное за нужным блоком:

Нажимаем Enter, и выделенная фраза превращается в якорную ссылку! Якорная ссылка готова, можно тестировать работоспособность!