
Анимация на CSS способна преобразить страницу и задержать внимание пользователя эффектной подачей. Предлагаю потренироваться и создать анимацию — эффект волны на CSS! Приготовление этой «вкусняшки» из мира веб-строительства займет совсем немного времени: около 10-15 минут. А принцип, лежащий в основе её создания, позволит воплотить в жизнь фантазии дизайнеров о развевающихся на ветру вуалях, флагах и прочих элементах прекрасного. Итак, не будем больше тратить время на описательную базу, приступим к конкретике.
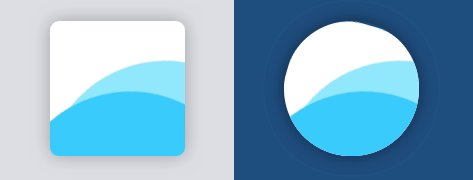
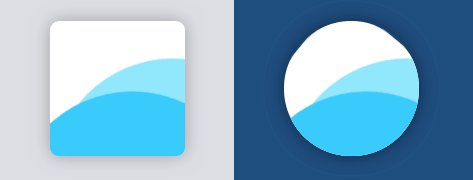
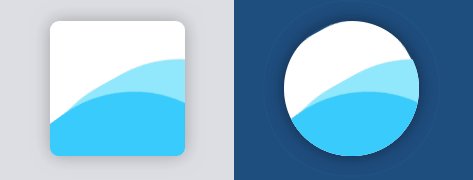
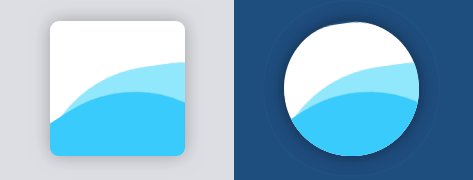
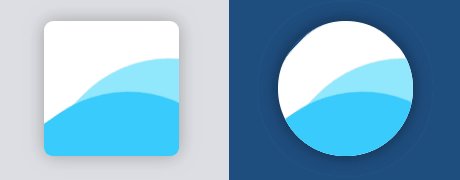
Цель: имитировать движение волн посредством анимации на CSS. В результате должны получиться два анимированных блока, представленных в начале статьи.
Инструменты: HTML, CSS
Основной принцип заключается в бесконечном процессе поворота скругленных блоков на 360 градусов. Каждый из скругленных блоков окрашен в цвет волны и является дочерним по отношению к фоновому блоку. Из-за того, что область видимости родительского блока ограничена свойством overflow: hidden, пользователь видит лишь отдельные сегменты вращающихся скругленных блоков. Благодаря этому создается имитация набегающих волн.
Создаем волны в квадратном блоке
Следуя описанному выше принципу, в html-файле создадим блок для «хранения» с классом «waves». В созданном блоке расположим 2 дочерних блока с классами «wave1» и «wave2»:
<div class="waves">
<div class="wave1"></div>
<div class="wave2"></div>
</div>
Теперь откроем CSS файл и добавим стили для фонового блока с классом «waves»: размеры, относительное позиционирование, цвет фона и тень.
.waves {
width: 160px;
height: 160px;
position: relative;
margin:40px;
border-radius: 10px;
background: #fff;
box-shadow: 0 0 20px #a4a4a4;
}
Позже мы вернемся к селектору «.waves», чтобы дополнить список свойств значением overflow: hidden. А пока я предлагаю не сокращать область наблюдения за создаваемыми блоками, чтобы насладиться обзором всех частей анимации.
Приступим к стилизации селекторов «.wave1» и «.wave2»:
1. Увеличим эти блоки относительно фонового до 200% и зададим им абсолютное позиционирование:
.wave1, .wave2{
position: absolute;
width: 200%;
height: 200%;
}
2. Определим расположение блоков. Затем окрасим и закруглим их. После этого каждому блоку зададим анимацию «wave» с разной периодичностью:
.wave1{
left: -7%; /*определяем положение блока*/
top: 32%;
background-color: #a0e9ff; /*окрашиваем блок*/
border-radius: 45%; /*закругляем углы*/
animation: wave 10s linear infinite; /*добавляем анимацию*/
}
.wave2{
left: -40%; /*определяем положение блока*/
top: 56%;
background-color: #57d0ff; /*окрашиваем блок*/
border-radius: 45%; /*закругляем углы*/
animation: wave 8s linear infinite; /*добавляем анимацию*/
}
Пришло время добавить динамики нашим блокам! Для этого в CSS-файле мы опишем анимацию «wave» — за одну итерацию анимированный элемент будет поворачиваться на 360 градусов:
@keyframes wave {
100% {
transform: rotate(360deg);
}
}
На этом этапе остановимся и посмотрим в браузере, что получилось:

Это наглядная демонстрация принципа создания эффекта волн в CSS: мы видим, что закругленные блоки действительно способны имитировать движение волн, но только на ограниченной области обзора. Поэтому сейчас самое время вернуться к редактированию селектора «.waves» и добавить CSS-свойство overflow:hidden:
.waves {
width: 160px;
height: 160px;
position: relative;
margin:40px;
border-radius: 10px;
background: #fff;
box-shadow: 0 0 20px #a4a4a4;
overflow: hidden;
}

Действительно, сейчас наши блоки больше похожи на волны. Поставленной цели мы достигли! Самое время пофантазировать и преобразовать наш код для получения другого интересного результата.
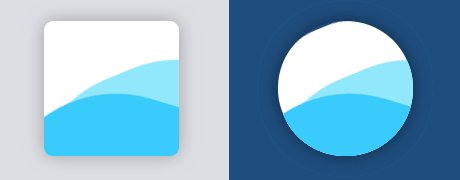
Создаем волны в круглом вращающемся блоке

Давайте внесем небольшие изменения в наши файлы с кодом и заключим волны не в квадрат, а в круг. Да не в простой, а с вращающимся волнистым бочком! Такой прием эффектно смотрится на темном фоне. Поэтому эксперимента ради закрасим элемент разметки, в котором будет располагаться круглый в темно-синий цвет. Так как под этот эксперимент я выделила целую страницу, то окрашу в темно-синий цвет body:
body {
background: #044971;
}
Так как в данном примере движутся не только синие волны, но и белый фон, то предлагаю в html-файл добавить дополнительный блок с классом «wave0». Позже мы окрасим этот блок в белый цвет и зададим ему вращение:
<div class="waves">
<div class="wave0"></div>
<div class="wave1"></div>
<div class="wave2"></div>
</div>
Для селекторов «.wave1» и «.wave2» стили останутся прежними. Нужно внести небольшие корректировки в список свойств для селектора «.waves», а также добавить свойства для вновь созданного блока с классом «wave0». Ниже я размещу весь код CSS-файла с внесенными изменениями. В союзе с предоставленным выше html-кодом, этот код будет создавать вращающийся круг с эффектом набегающих волн. Копируйте код и проверяйте работоспособность в браузере!
body {
background: #172b3c;
}
.waves {
width: 160px;
height: 160px;
position: relative;
margin:40px;
border-radius: 300px;
box-shadow: 0px 0px 20px #0c121b;
background: #172b3c;
overflow: hidden;
}
.wave0 {
position: absolute;
width: 100%;
height: 100%;
left: 0.5%;
top: 1%;
background-color: #fff;
border-radius: 45%;
animation: wave 10s linear infinite;
}
.wave1, .wave2 {
position: absolute;
width: 200%;
height: 200%;
}
.wave1 {
left: -7%;
top: 32%;
background-color: #a0e9ff;
border-radius: 45%;
animation: wave 10s linear infinite;
}
.wave2 {
left: -40%;
top: 56%;
background-color: #57d0ff;
border-radius: 45%;
animation: wave 8s linear infinite;
}
@keyframes wave {
100% {
transform: rotate(360deg);
}
}
Таким образом, описанный выше принцип создания анимации в CSS можно использовать не только для создания эффекта движущихся волн, но и после небольших модификаций преобразовать, например в развевающийся на ветру флаг. Однако, об этом я расскажу в одной из следующих статей.


Спасибо, все ясно и четко👍. Работает!