Сегодня у нас дело государственной важности, господа! Нам выпала честь создать анимацию — флаг на CSS. Да не всякий флаг требуется сотворить нашими руками, а именно триколор! Двухцветный флаг, кстати, мы также научимся делать по мотивам триколора. В основе создания анимации флага будет лежать принцип, описанный в предыдущей статье «Эффект волны на CSS». Итак, закатаем рукава повыше и приступим к созданию флага на CSS! Предлагаю начать с создания российского флага. Для получения иных триколоров по описанному ниже методу, потребуется лишь заменить цвета флага на нужные. В каких местах нужно будет внести изменения, я укажу в тексте статьи. Для начала сформулируем задачу:
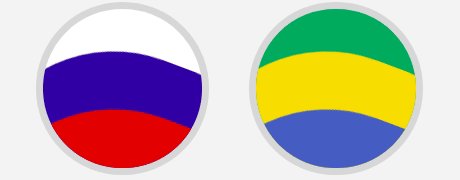
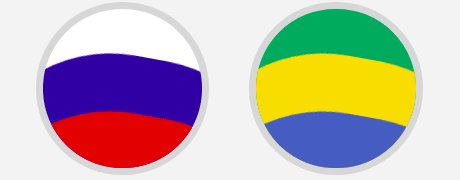
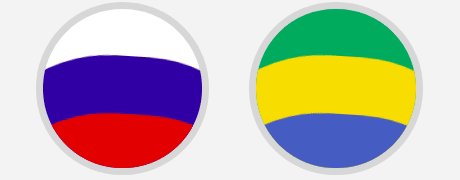
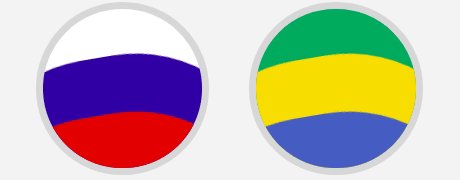
Цель: создать анимацию развевающегося российского флага по примеру изображения в начале статьи.
Инструменты: HTML, CSS
Принцип создания анимации флага
Основной принцип заключается в задании вращения скругленным блокам, окрашенным в цвета флага. Так как блоки будут увеличены не менее, чем в 2 раза по отношению к фоновому кругу, а фоновому кругу мы зададим свойство overflow:hidden, то пользователь увидит лишь часть анимации. Увиденный фрагмент анимации будет создавать иллюзию развевающегося флага.
Приступаем к созданию кода
1. Для начала откроем HTML-файл и добавим в него фоновый блок с идентификатором «flag». Этот блок я планирую закрасить в белый цвет, чтобы из верхней части сформировать белую полосу флага. Внутри фонового блока расположим блоки с классами «wave2» и «wave3» для синей и красной полосы соответственно:
<div id="flag">
<div class="wave2"></div>
<div class="wave3"></div>
</div>
2. После этого добавим стили для вновь созданных блоков в CSS-файл. Для фонового блока определим белый background, зададим размеры, отступы, закругление. Кроме того, добавим свойство overflow: hidden, которое обрежет выходящие за пределы этого блока части других элементов:
#flag{
position: relative;
width: 300px;
height: 300px;
border-radius: 300px;
border: 10px solid #e6e6e6;
background: #fff;
margin: 40px;
overflow: hidden;
}
Позиционируем элементы с классами «wave2» и «wave3» так, чтобы селектор «.wave2» оказался расположен выше селектора «wave3». После этого увеличим размеры блоков до 200%, закруглим края и окрасим их в синий и красный цвета. В заключение присвоим этим блокам анимацию под названием «wave», которую опишем ниже:
.wave2{
left: -50%;
top: 30%;
background-color: blue;
}
.wave3{
left: -50%;
top: 66%;
background-color: red;
}
.wave2, .wave3{
position: absolute;
width: 200%;
height: 200%;
border-radius: 45%;
animation: wave 10s linear infinite;
}
Настало время оживить наши блоки! Для этого опишем анимацию «wave» — зададим блокам вращение на 360 градусов:
@keyframes wave {
100% {
transform: rotate(360deg);
}
}
Осталось сохранить изменения в файлах и обновить страницу в браузере. Анимация российского флага выполнена успешно!
Используя приведенный выше код можно создать другой триколор. Для этого селекторам «#flag», «.wave2» и «.wave3» нужно задать другие значения для свойства background. Например, для создания габонского триколора определим следующие значения background-color:
#flag {
...
background-color:#4e9f61;
...
}
.wave2{
...
background-color: #fcd132;
...
}
.wave3{
...
background-color: #3a75c3;
...
}
В итоге у меня получится габонский флаг:


Если я просто переписываю код,у меня выходит только два цвета-синий и белый,скопированный вставляю,то все три.Почему так?Проверила все до каждой запятой,все равно красный не выходит на переписанном,только на скопированном.
В моей практике были ситуации, когда случайным образом некоторые символы в коде, например «a» или «c», были набраны на русской раскладке. Визуально не отличить от аналогичных английских букв, но ASCII-коды у них разные, и программа выдавала ошибку. Кстати, ноль тоже легко спутать с буквой «O». Если у Вас не выводится красный цвет, то скорее всего ошибка либо в html-файле в строке создания блока с классом «wave3», либо в css-файле в строках, выделенных жирным:
.wave2, .wave3 {
position: absolute;
width: 200%;
height: 200%;
border-radius: 45%;
animation: wave 10s linear infinite;
}
.wave3 {
left: -50%;
top: 66%;
background-color: red;
}
Рекомендую эти строки еще раз перенабрать и обновить страницу. Или же, можно воспользоваться бесплатными сервисами в Интернете для поиска кириллицы в латинице (например, на сайте http://invitemsg.com/cyrillic_search.php). Скопируете свой код в форму и нажмете кнопку «Найти символы», если есть набранные на русской раскладке буквы, они будут подсвечены красным цветом. Удачи Вам! 🙂
Спасибо.